How To Disable Chrome Tab Previews

If you have been getting annoyed by the slow loading of previews whenever you hover over tabs in Chrome the solution is simple.
Here’s how to get it back to simply showing the tab name when you hover over it!
Edit: This option has been disabled, to make it work again (for a little while atleast) put this address in your search bar:
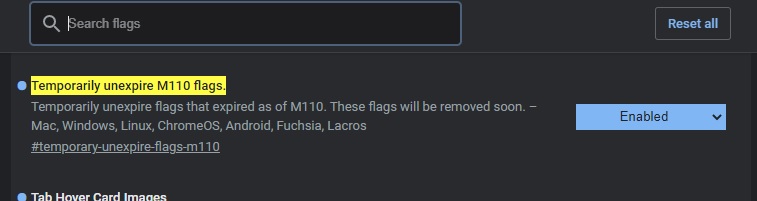
chrome://flags/#temporary-unexpire-flags-m110This will bring you to this page:

Then simply set “Temporarily unexpire M110 flags” to enabled and relaunch Chrome.
This will allow you to follow the rest of this guide (until Google disables that option as well).
First simply enter this address in your search bar:
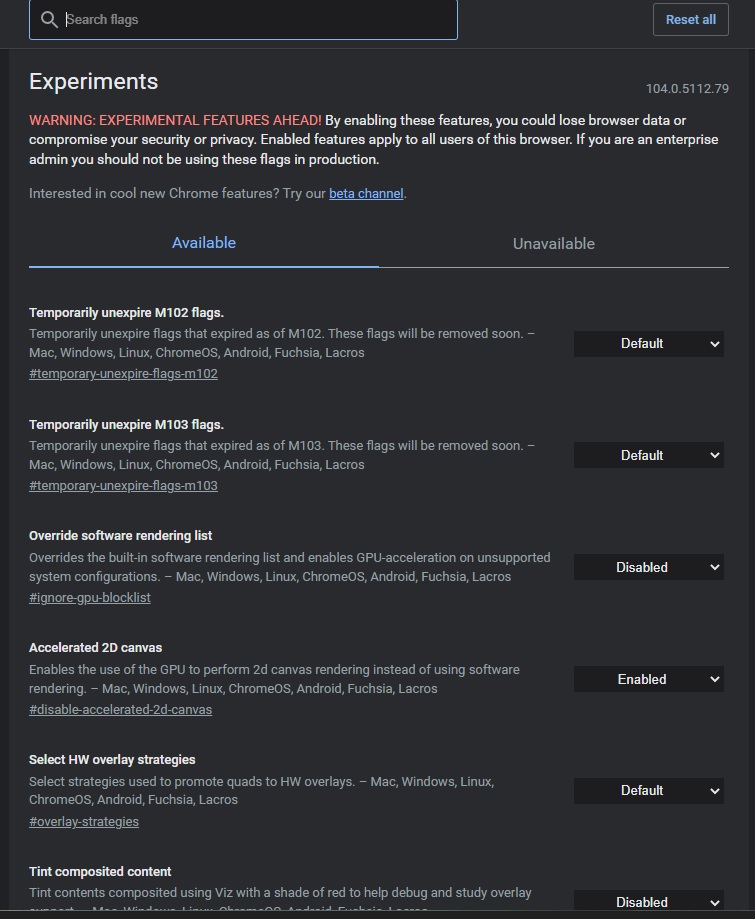
chrome://flagsThis will bring you to this page:

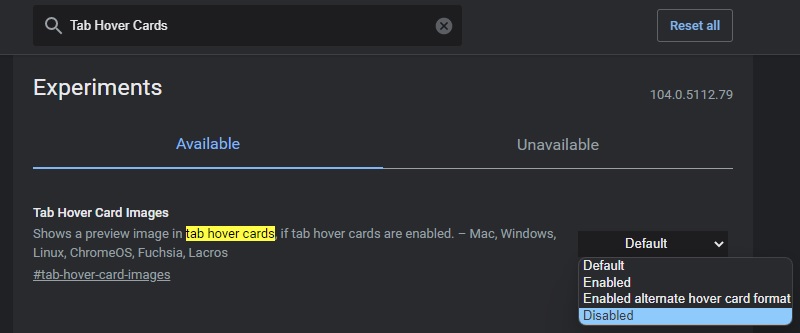
Then search for “Tab Hover Cards” and set it to “Disabled”.

Finally relaunch your browser to allow the change to go through.

And now you should be back to how it used to be:


